User journey planning for the mobile version of Bonza Slots on iPhone - planning out varied wireframe layouts for the gameplay lobby and user journey/click-through process
Initially looking to recreate the desktop layout resulted in a real waste of screen real-estate and poor button placement
So I flipped it, and fought really hard to present this as the much better alternative.
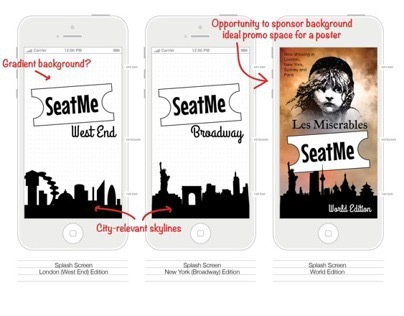
The online-gaming world favours texture-rich design, with lots of curves, bevels, drop shadows and bright colours. This really didn't sit well within the flat-design world of iOS 7. As a first-year start-up, I knew we could make some waves by being progressive, and using the flat design simplicity to highlight the games and the benefits of the project, and took the mockups to the nth degree of flat design - we ended up having to roll it back a little and soften it up ever so slightly to keep the app feeling part of the Bonza family.
Utilising the same colour scheme, fonts and directional hints and tips as our Facebook canvas app, we were able to introduce users to the world of Bonza Slots on mobile and make sure they knew this was a fully-functioning app, just like their usual games.
Trying a couple of different layouts for game play allowed us to see how different button sizes either crowded the screen, or increased the understanding of a customer's natural flow through the app.
Having settled on the design and content, the most important part had to be covered - the logic and journey. This mean I was able to cover off all the possible error messages, alerts, promo handling and links back to various administrational areas - like account handling and payment processing.